5 of the Best Portfolio Websites for Photographers

Photography portfolios are almost as important as the picture itself. Without a place to host your photos, how do you share them? I've found the best places to host your photos.
This article may contain affiliate links. We earn a small commission when you purchase via those links — at no extra cost to you. It's only us (Becca & Dan) working on this website, so we value your support! Read our privacy policy and learn more about us.
Table of contents
- Set your expectations for why you want a photography portfolio
- Portfolio services that I evaluated:
- Why Smugmug is the best portfolio site for photographers
- Using Squarespace as a photography portfolio site
- Using Format as a photography portfolio site
- Using PhotoShelter as a photography portfolio site
- Using Adobe Portfolio as a photography portfolio site
There are so many different photography portfolios services to try. Every photographer has different requirements for his or her own photography portfolio, which is why there are so many great portfolio builders to try.
How do you know which portfolio service is right for you? Where do you get started with picking a photography portfolio site? I did the research and tested some of the top portfolio sites. Here’s what I found!
Most photography portfolio sites will host your photos, provide some social sharing, let users download or buy your pictures and let you choose and customize the themes. When selecting a portfolio site, it’s important to list out which of these options is right for you!
Set your expectations for why you want a photography portfolio
I continuously go back and forth choosing how to host and share my photos outside of @halfhalftravel. I’ve taken almost 20,000 images. How do I begin to share those images?
I have my personal Instagram, and I share photos on Unsplash and Pexels. I license some of my photos through stock agencies. I’ve contracted with various companies and provided them with images. The list of how I share and promote my images goes on and on, and it is always growing.
I wanted to create a landing page at which I can share different themes of images and collections of images from various cities and countries. Before I organized my photos and started going through 20,000+ photos, I made a list of all of the portfolio features that were important to me.
My list of essential portfolio features
- Easy to upload images
- Easy file management and organization
- Ability to sell images
- Custom domain ability
- SEO capabilities
- Pinterest sharing options
- Rich pin integration
- Good-looking templates and easy theme customization
- Photos in galleries have their own URL
- Site categorization with a lot of galleries
- Secondary way to monetize the site
I had an end goal in mind, and I wanted to make sure the service I picked was going to be able to get me to my goal. Because I’ve traveled to almost 20 countries in the past two years and because I’ve had a variety of genres in which I shoot, I wanted to showcase some of my favorite shots from each event, city and category.
In addition to sharing all of my photo categories, I wanted a service that was going to be the most SEO-friendly, the easiest for uploading and managing photos and the easiest for promoting through Pinterest and other social media sites. I’m all for having a ‘best-of’ portfolio with 10-20 of my best shots, but this isn’t what I’m going for when making this selection process.
I understood that the even the most perfect service was never going to check all of these boxes, but I wanted a photo portfolio site that was going to check the most important boxes.
Portfolio services that I evaluated:
Why Smugmug is the best portfolio site for photographers
I’ve broken down why I chose Smugmug by the original acceptance criteria above. I’ve summarized if each case passed or failed.
Easy to upload images
I uploaded half of my Smugmug photos from within Lightroom Classic CC and the other half from the Smugmug web uploader.
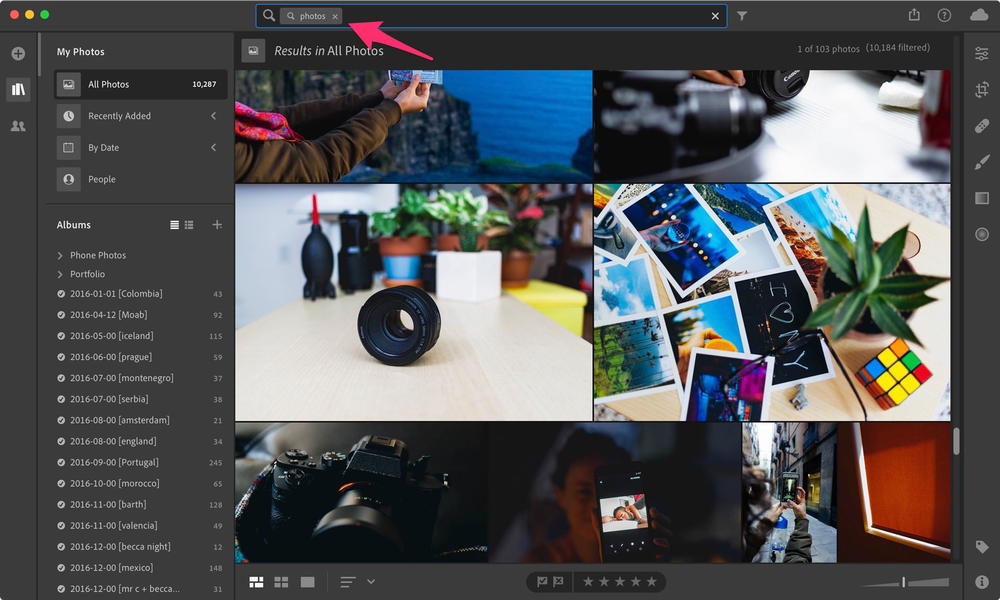
All of my photos are organized by date in a Lightroom Classic CC catalog. All of my flagged, edited and exported photos are in another catalog that’s synced with Lightroom CC. I do this so that I can search and export files quickly. Ironically, I used Lightroom CC to find the hero image for this blog post.
 Using Lightroom CC's search to find photos
Using Lightroom CC's search to find photos When it comes to uploading to Smugmug, for city-based content, I used the LR Classic uploader because it was easy to choose photos in my sequentially-based catalog.
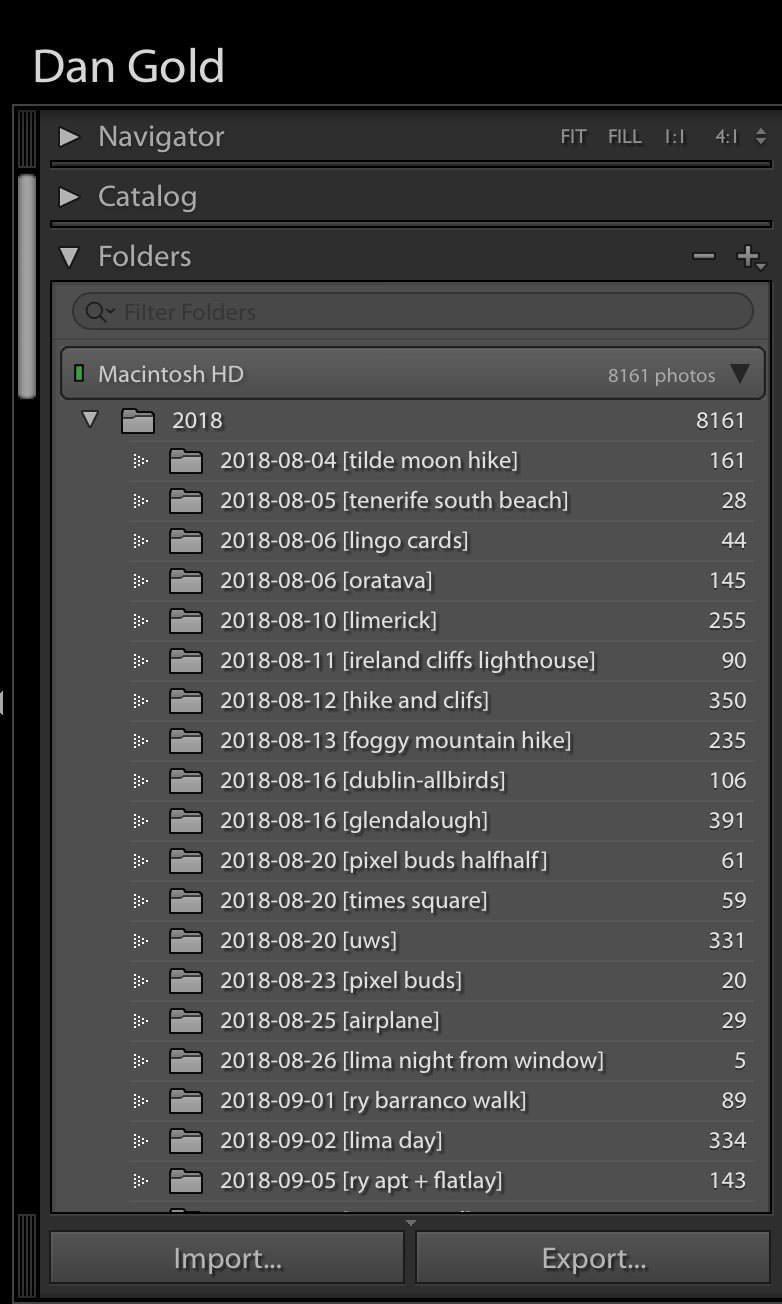
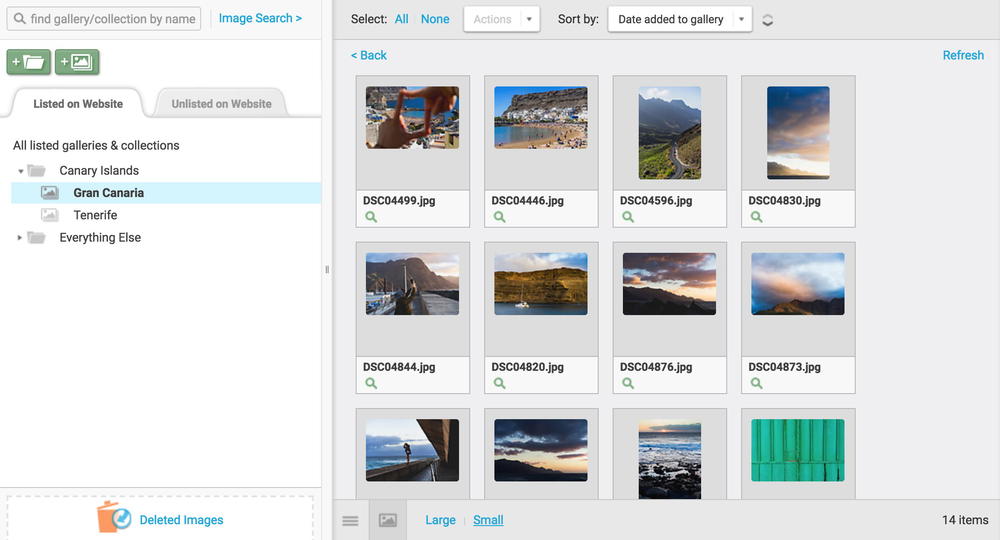
 Lightroom collection sorted by date
Lightroom collection sorted by date For theme-specific content, like Airplanes and Concerts and Dark Sky, it was easier to do an initial search from within Lightroom CC. Because Adobe Sensei does an excellent job of categorizing images, finding most of the photos from my theme images is sufficient.
Because I’m uploading some photos from Lightroom and some photos from Smugmug’s web uploader, I initially thought that keeping everything in sync would be a challenge. Luckily, Smugmug’s Lightroom plugin syncs filenames and other metadata, and moves images uploaded outside of Lightroom into my collections. The plugin only works for Lightroom Classic CC.
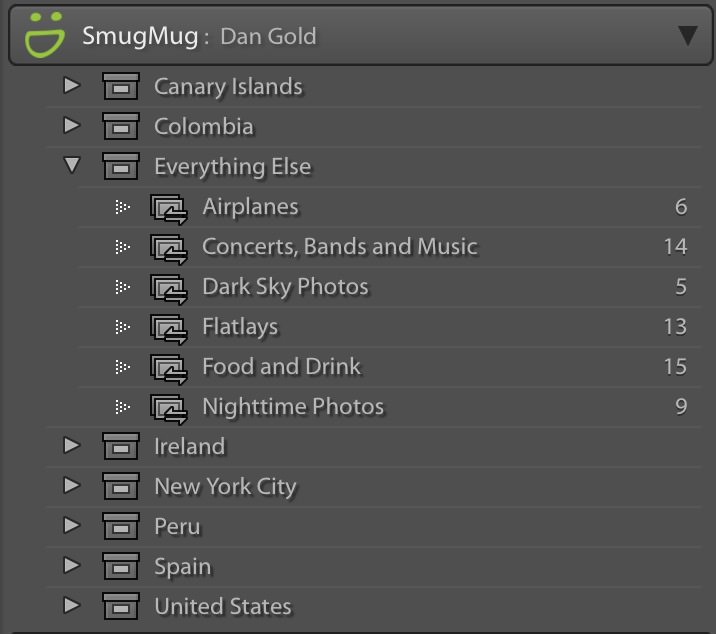
 Lightroom's Smugmug plugin organization
Lightroom's Smugmug plugin organization My exported photos catalog (Lightroom CC) only contains 2250px-wide images. I found this to be a good size for web. I upload the full-resolution images to Smugmug. Because of the Lightroom plugin’s syncing abilities, I can actually upload the full-resolution image if I republish the image.
Easy file management and organization
When I finish cataloging all of my files, I expect 50+ different image galleries. Smugmug allows for creating folders, creating galleries inside of folders and easily allowing you to organize and move these items around. You can expand or collapse your custom architecture to keep things organized.
Ability to sell images
You’re able to sell your Smugmug images. I’m not a huge fan of their selling process, to be honest. I also think that they’re a little too ambitious in enabling a shopping cart on every gallery page. It’s a mini-challenge to disable the shopping setting if you don’t want it. I understand that they make money on every sale, so the product decision makes sense.

Custom domain ability
You’re able to bring over your custom domain. In my case, I use a custom sub-domain. Everything works as you would expect and there weren’t any issues in switching over the domain’s DNS.
SEO capabilities
The SEO capabilities are where Smugmug really shines. They support Google Search Console verification, XML sitemaps and properly-tagged schema data. You’re able to customize the gallery URLs, add image titles, descriptions and keywords and control the landing page URL.
Pinterest sharing options
You can’t share images with Pinterest (or if you can, I’m missing it somewhere). I initially wanted people to be able to Pin directly from the image. You can share images on Facebook, Twitter and Google+. The sharing is so buried in the image settings that I’m not too concerned that Pinterest isn’t included. Pinterest power users also have the Pinterest or Tailwind browser extension, so this isn’t a big deal.
Rich pin integration
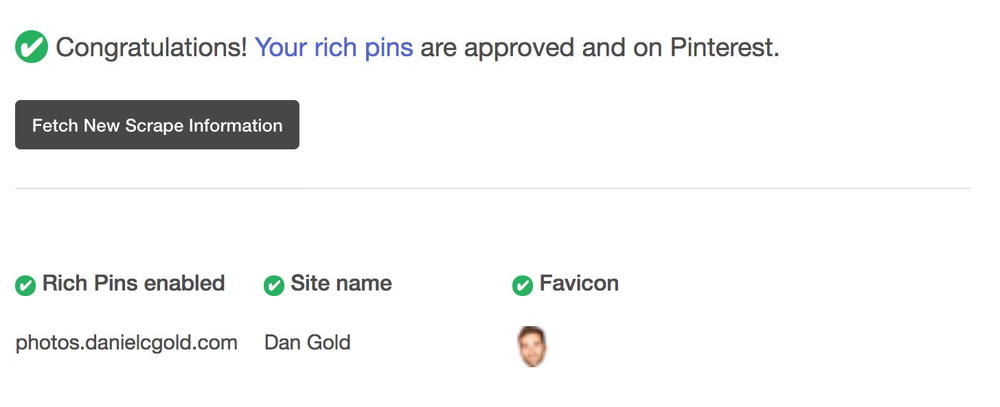
Rich pins are supported! In order to make this work, your Pinterest account needs to be a business account. Setting up a business account is a good idea anyway, because it’s free and you get detailed analytics about pins from your domain.
Rich pins are good because they send additional meta information about your image when the single-image URL page is shared. This can help with discovery when all of the meta data is properly set up.

Good-looking templates and easy theme customization
Smugmug’s templates aren’t my favorite. The designs do feel a bit boxy and outdated. The customization is excellent and allows you to tweak the themes into an acceptable place. The admin console is surprisingly snappy, despite all of the customization opportunities.
Photos in galleries have their own URLs
This is true! Smugmug sites allow for unique URLs for each photo. This lets you share every photo as if it were its own page. This is neutral for SEO because most pages in the sitemap will be “thin” content. Plus, the SEO strategy for a portfolio site is limited because there’s not going to be much text on photo gallery pages.
It’s good for social media because you can share single images and link to them quickly.
Site categorization with a lot of galleries
Smugmug does very well with handling lots of galleries in its navigation. The navigation doesn’t include every gallery. Instead, galleries are handled as blocks or as image links within pages. You have a good level of customization for where to put these different types of blocks.
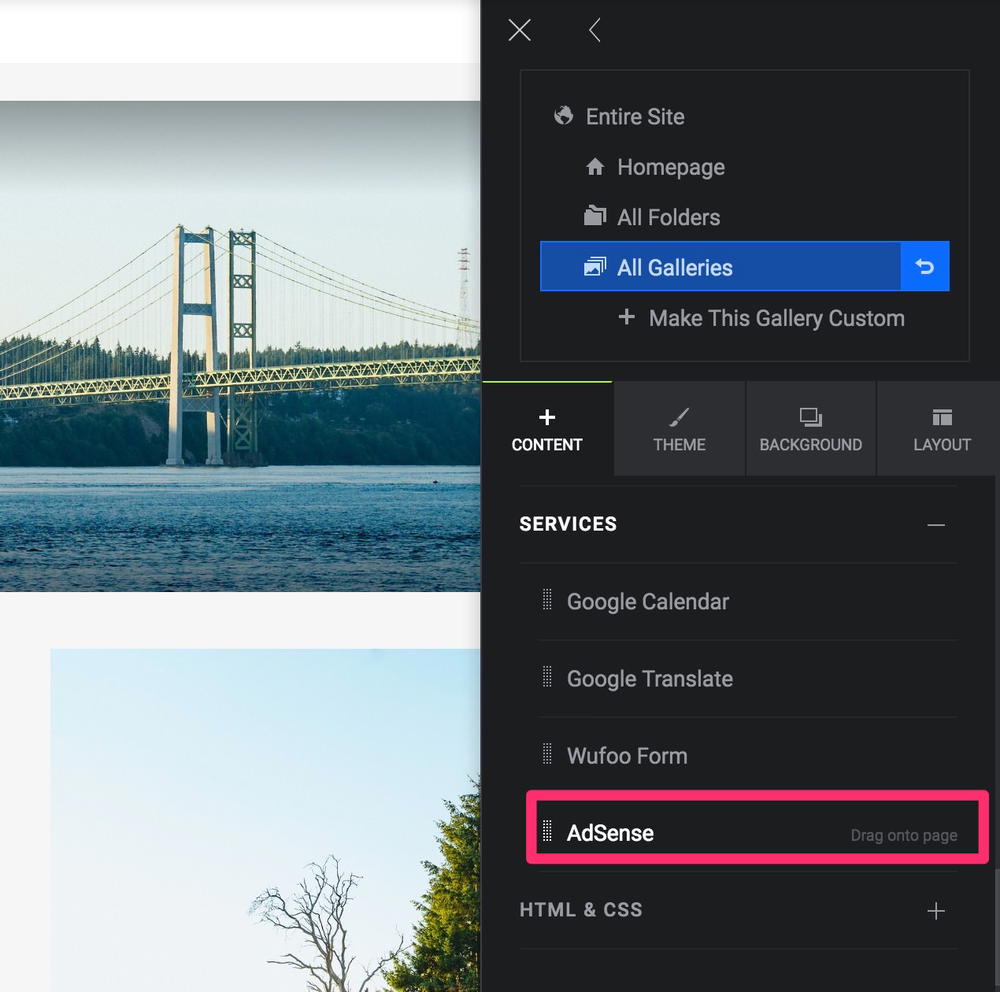
Secondary way to monetize the site
Smugmug natively supports Google Adsense. I’ve considered enabling this once traffic picks up on the site. This will let me see how that would perform as a secondary revenue source in terms of printing and other licensing sales.

General disadvantages of Smugmug
It’s a challenge to change global settings in Smugmug. For example, I never want comments enabled, and removing the store option never seems to remain removed throughout all of my galleries. The UI for knowing that these settings are on or off isn’t as intuitive.
Because you’re able to set granular settings per gallery, the system for creating default settings isn’t super clear. It’s one of those things that you get used to after using the service for a while, but there’s a lot of room for improvement.
Using Squarespace as a photography portfolio site
Squarespace is an incredible platform. They people at Squarespace make it easy for anyone to create a website at an affordable cost. Anyone from a physical store owner to a painter to a photographer can have a Squarespace store.
Because of the diversity of its customer base, the Squarespace mission is to make it easy to create a website. Their purpose is not to make it easy for a photographer to make a portfolio website.
When I was evaluating Squarespace as an option, I felt that the features were useful, but weren’t 100% ideal for photographers. I won’t go through all of the acceptance criteria from Smugmug, but I wanted to talk about a few key points about Squarespace.
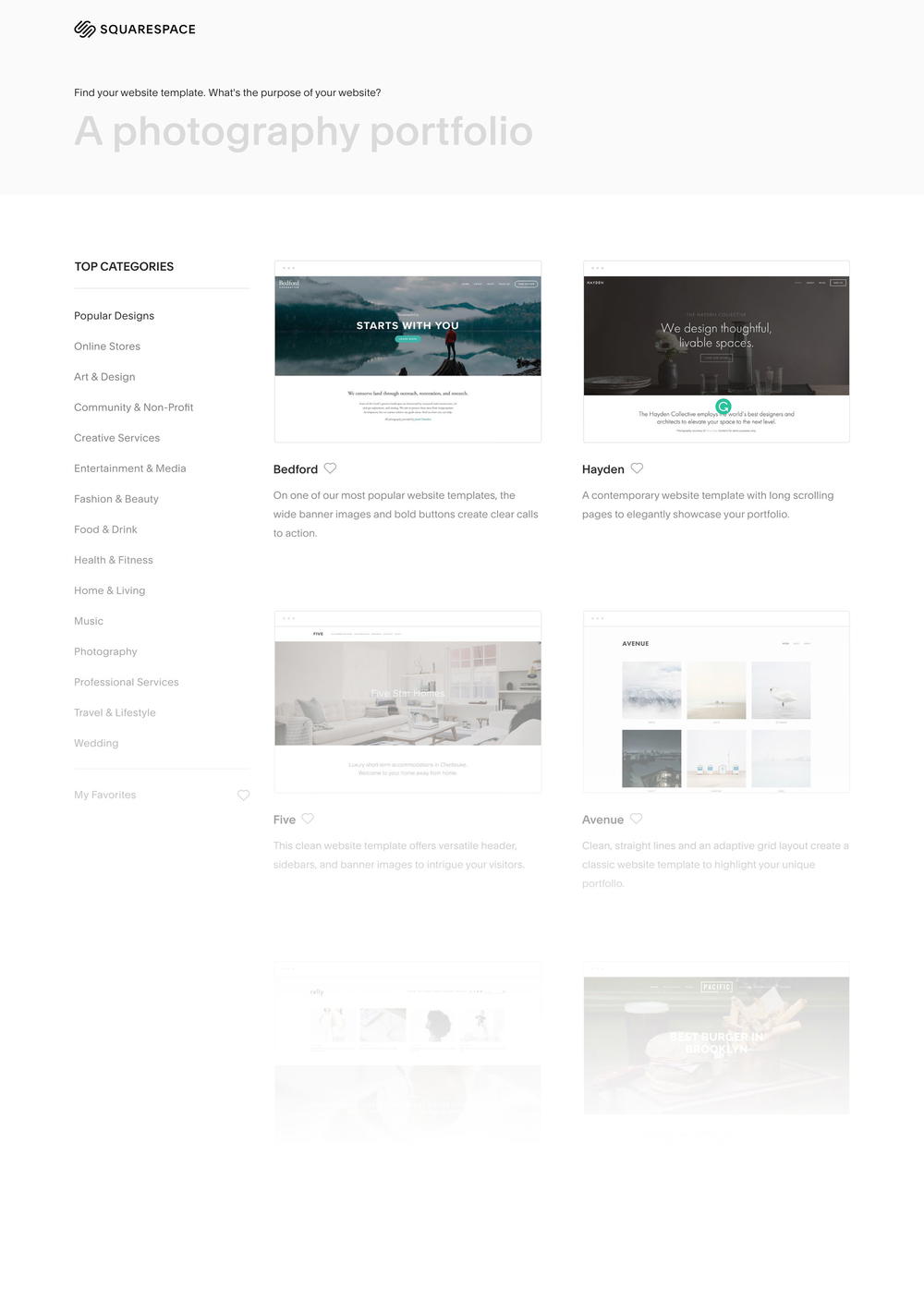
Templates
I feel that the Squarespace templates are the strongest among all of the various different portfolio options. There is a lot to choose from, and switching between templates is seamless.

The Squarespace back-end is really nice in that the theme settings are independent of site settings. If you change a global setting to change a theme, your setting persists. That’s not the case for some portfolio builders.
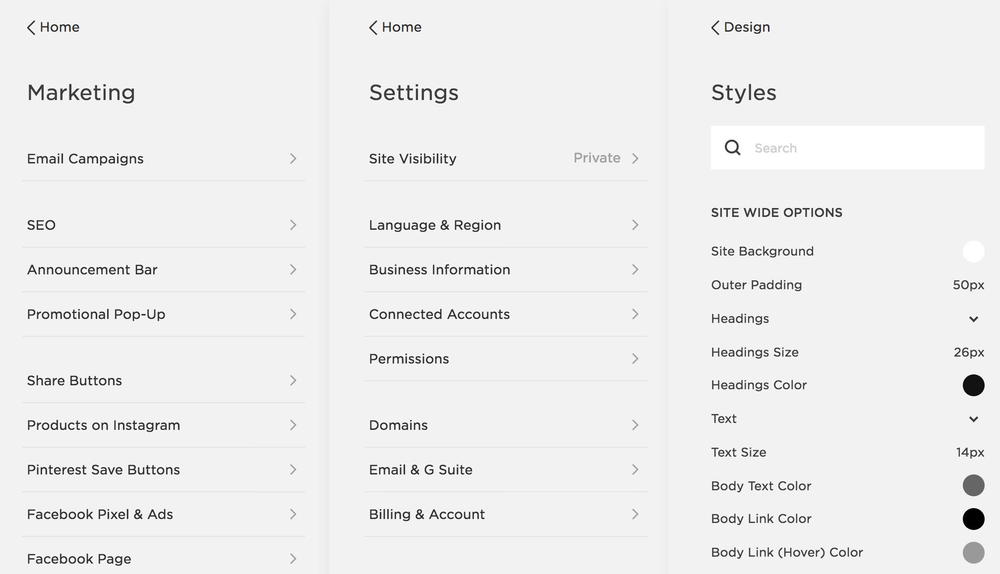
Options
I think the amount of options that Squarespace provides is excellent. You have the perfect amount of control over your site. You can change all of your commerce settings, your marketing settings and your design settings. The design settings start to get a little crazy with options and customizations.

SEO and Share Buttons
The way that Squarespace handles SEO and share buttons is the best among all of the other photography portfolio choices. You have control over the page title format and the enable structured data. Squarespace also provides well-designed social share buttons.
My favorite integration is the integration with Pinterest pin buttons. They only seem to work when you have a page that includes a gallery, and not for images on a gallery-type page. That’s not a huge deal because most power Pinterest users use the Chrome extension anyway.
Commerce
I didn’t get a chance to test out the Squarespace commerce system thoroughly. From reading through the documentation and seeing examples of sites that use it, I can say that it’s really well-done. If you’re looking to sell any of your prints, presets or any other photography-related services, Squarespace could work for you.
Your store will be very ‘DIY’ in the sense that you’ll manually fulfill your own physical products and there aren’t many integrations from other services.
Page builder
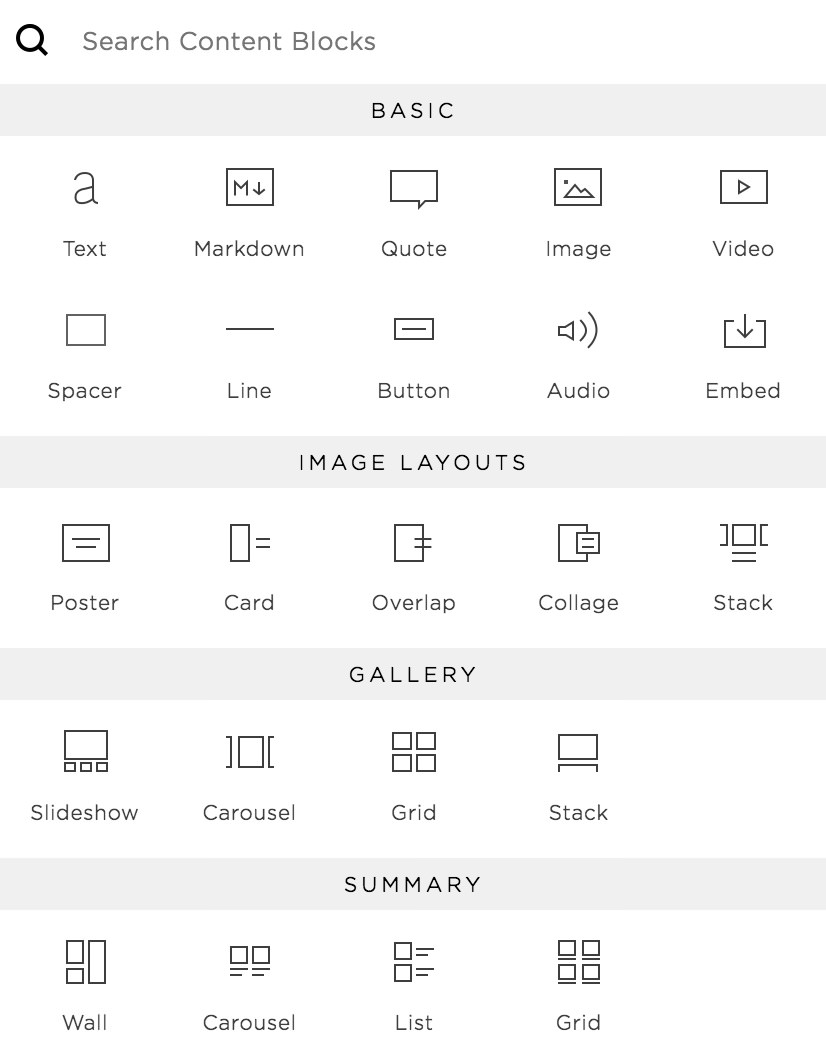
Inside of each page, you have a lot of options of content blocks to include on each page. There are almost too many options, but you’re able to be really flexible with what you add on each page. I wish there was a global setting to disable things you’ll never use, in order to keep this entry point clean and easy-to-use.

Limitations
There aren’t too many limitations when creating a site with Squarespace. For photographers, I found a few weaknesses that resulted in my moving on.
There isn’t a Lightroom integration. This isn’t a deal-breaker, but almost every other service includes one that works well. There’s no way to edit image data in bulk. If you’re uploading big galleries, going through and editing metadata one by one can be a tedious task.
Using Format as a photography portfolio site
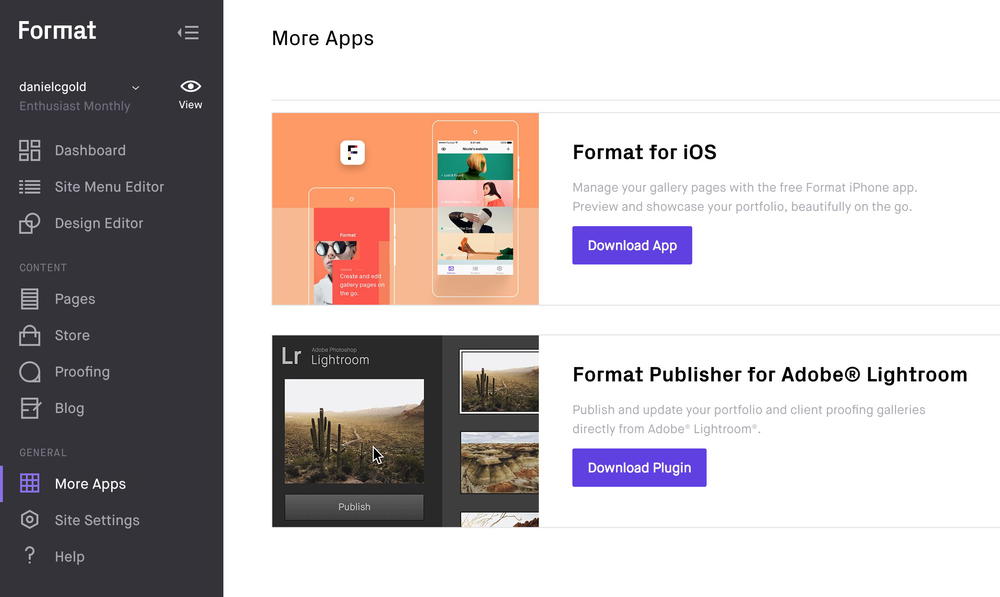
Format is suitable for artists because the templates are more on the experimental design side. The back-end control panel is much easier to use than most other services, and there are fewer options to choose from. You have a standard page builder, a store, client proofing and a blog. There’s an iOS app that I didn’t test and a Lightroom plugin that worked well.
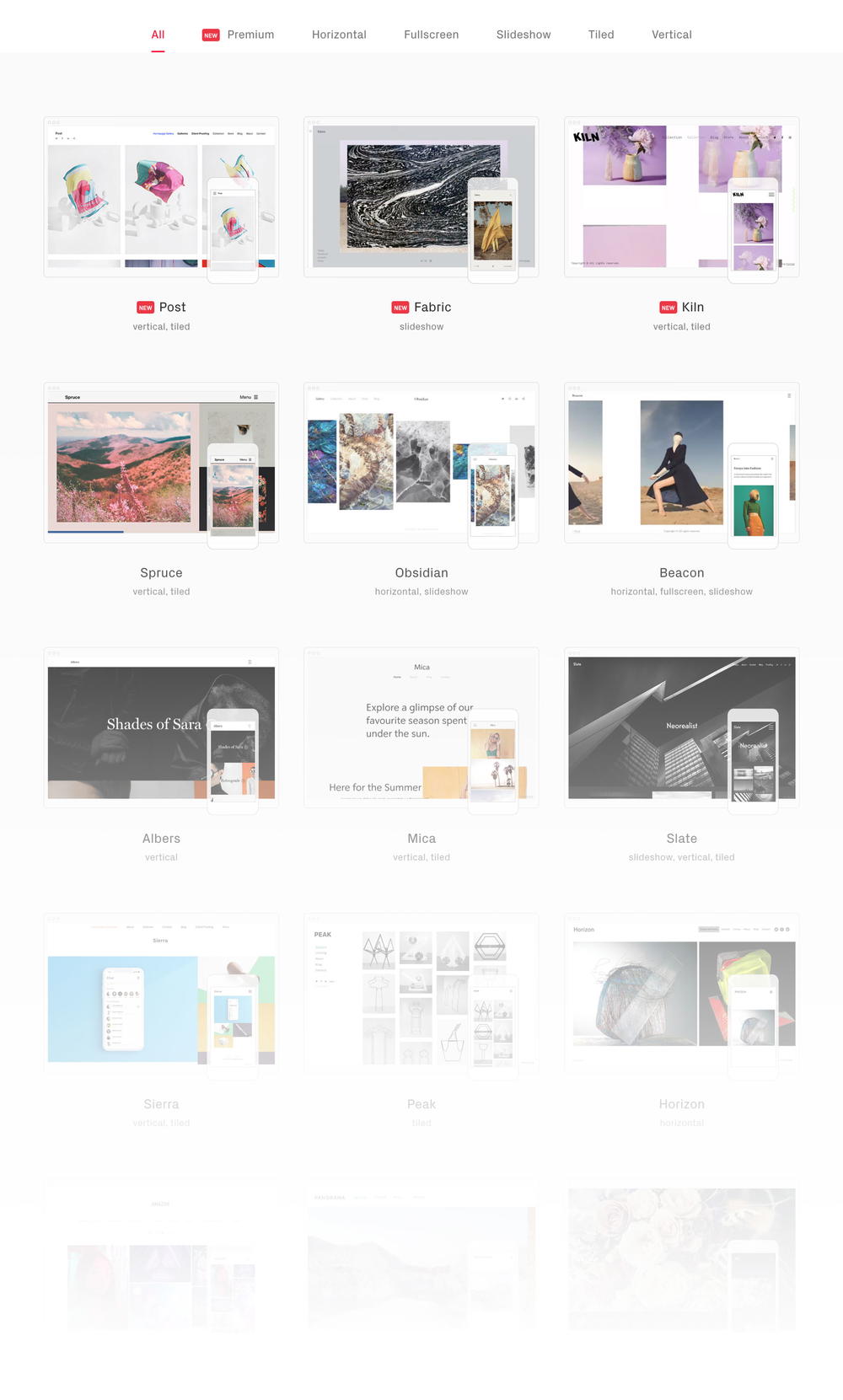
Templates
The templates that you get with Format are pretty nice. They’re basic and have more modern design elements than most of the other services. You’re able to customize elements like colors, typography, share icons and more. You’re able to inject your own CSS to make custom styles for your brand.

Client proofing
Client proofing is a helpful feature that allows clients to review a set of photos that you present to them. Other sites like Pixieset, Shootproof and PhotoShelter use this feature. I’m not a huge fan of integrating this on your portfolio site because I believe they should be two completely different services.
Store
The store within Format is robust. You can add physical products, digital products or services. You can run your entire business from within Format, which is kind of cool! You can sell a shoot, proof the shots to clients and display the final results. The store gives you enough options to control the look and feel without being too overwhelming.
Layout
The admin console is one of the cleanest and easiest to use of all the other options that I tested. There aren’t as many options, and the buttons and fonts are bigger and more intuitive than those of most other portfolio services.

Site navigation
The menu editor is simple and easy to use. When you have too many pages, the menu can start to get long. You don’t have too many editability options, and navigation between a lot of pages can be cumbersome.
Using PhotoShelter as a photography portfolio site
I evaluated PhotoShelter because of its reputation that I heard about from the photography community. PhotoShelter seems like an excellent site on which to manage your photography business and portfolio. The portfolio settings aren’t as controllable as I’d like and the templates are a bit outdated.
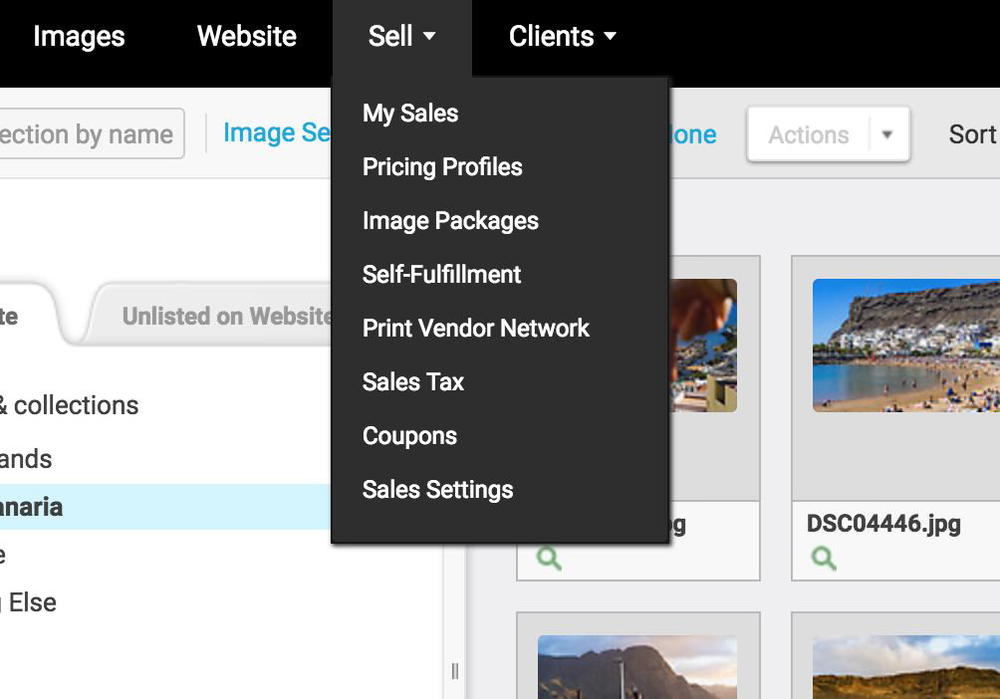
Store
The store and selling features are very good with PhotoShelter. You can set different pricing profiles, collect tax, add coupons and partner with a variety of different print partners.

Gallery organization
At first, I thought the design seemed outdated. I looked past that quickly when I realized that the gallery is very easy to use. You can organize photos in folders and galleries that are straightforward to set up. The gallery front-end reminds me of Smugmug with its general UI and features.

Lack of features
As for serving as a functional portfolio, PhotoShelter isn’t for me because of its template choices and lack of gallery features. With that said, Smugmug isn’t much better.
Using Adobe Portfolio as a photography portfolio site
I don’t see Adobe Portfolio mentioned as often as the other competitors that I tested. That’s surprising because of how often I use Adobe Creative Cloud products. I was so impressed with Adobe Portfolio’s easy-to-use portfolio builder and how powerful the integrations are. I was easily able to integrate some Lightroom catalogs and create a beautiful photo portfolio in no time.
Features
The features are really thought-out for creative people who want to be showcasing their work. I like how they organize their back-end with being able to edit “This Gallery,” “All Galleries” and “Site-Wide.” It makes it clear that your change is made on the page(s) on which you originally intended to make them. This interface is a lot better than Smugmug and all of the other portfolio services out there.
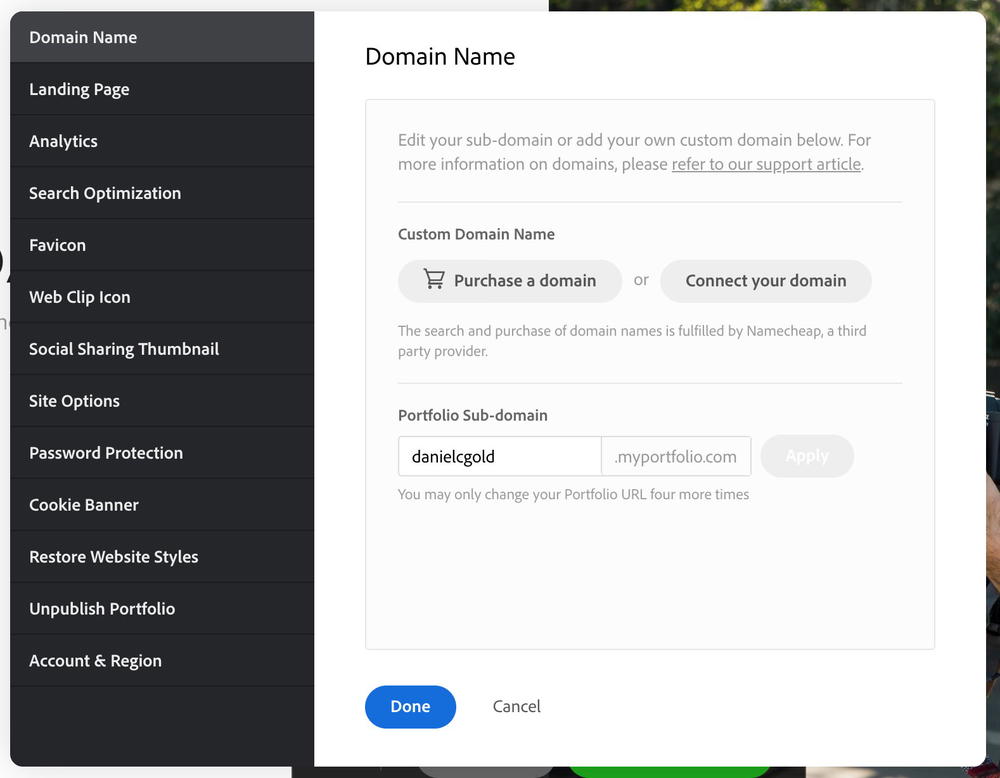
The settings panel is broken out into clear sections that are self-explanatory. You can quickly click through each item and update the settings that you want to control. You can include your Google Analytics settings, update your domain, add a cookie banner and control some general site settings.

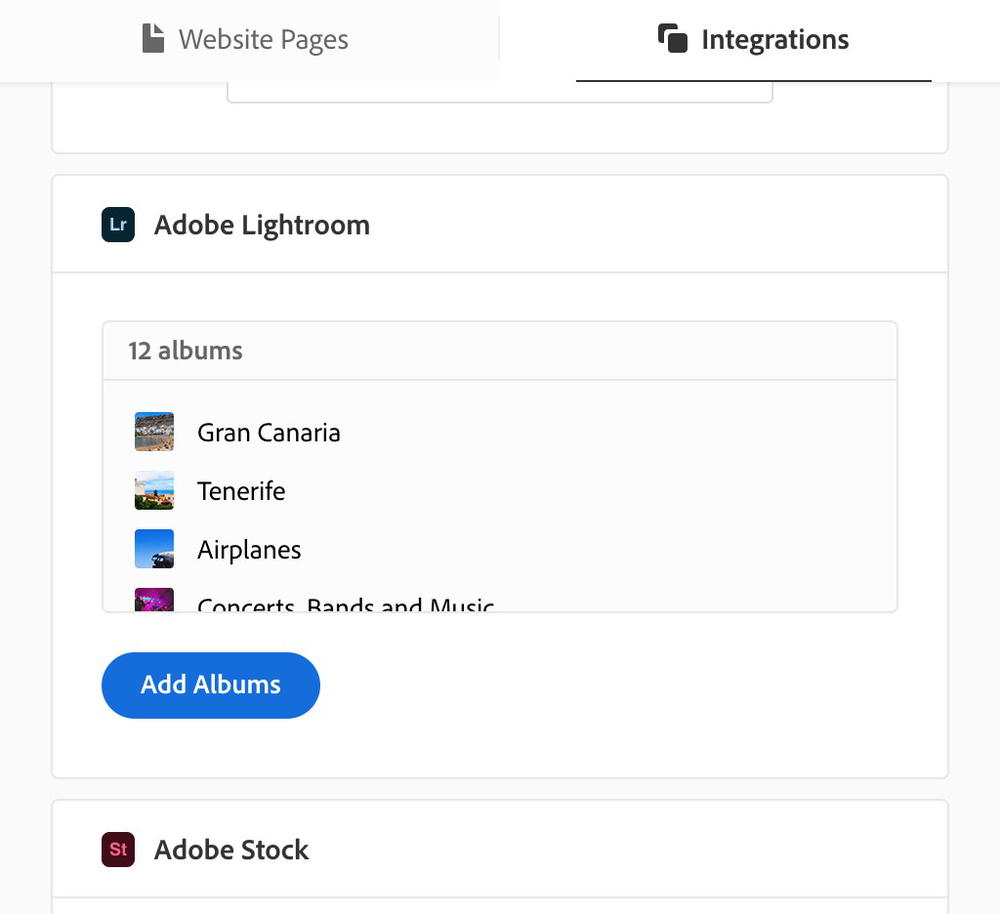
Integrations
There are three significant integrations that you can use to source your content. You can import content from Behance, Lightroom and Adobe Stock. The Lightroom and Adobe Stock integrations are so useful for importing your photos to your portfolio. You can make a collection within Lightroom and easily import it into your public profile. You can also create collections from within Adobe Stock and import those as well.

Page layouts and content creation
After galleries are imported, you can create pages. This process is similar to Squarespace, where you have a variety of content options that you can add on each page. The options are much fewer, but include everything that you’d want on your page.
Thought process of not choosing Adobe Portfolio
It was really hard not using Adobe Portfolio. The integration with Lightroom and Adobe Stock is a solid option for most people. In the end, the lack of structured data, no single-image page URLs and lack of monetization was enough to move me over to Smugmug.
Interested in trying Smugmug?
Try Smugmug📷 Sharpening your photography with us?
We shoot, experiment and share the techniques that work, around the world. If these tips improved your shots, a coffee keeps us creating more photo guidance.
Support more photo tipsYou may also like
-
![A camera case with a camera inside of it.]()
Lensrentals Review: Is it Worth It?
Is Lensrentals a legitimate website for renting lenses? I review Lensrentals for cameras, lenses and photography gear, and including a Lensrentals promo code for a discount.
-
![A camera sitting on top of a wooden table]()
Best Travel Cameras: 8 Excellent Choices for Your Next Trip
Every year, cameras get better and better. But how do you choose the best travel camera? I did the research and found the best cameras for 2026!
-
![A man with a backpack taking a picture of a building.]()
23 Best Photography Backpacks in 2026 (Multiple Size Options)
This year’s best ideas for photography backpacks, include bags that fit laptops, photo bags that are great for travel, sling bags and photo backpacks for every type of photographer.
-
![Canon dslr vs dslr vs dslr vs dsl.]()
How to Fix the 'File Could Not Be Found' Error in Lightroom
How do you fix the 'File Could Not Be Found' error in Lightroom? Here’s the solution for how to find missing folders in Lightroom and how to solve this error by locating the images.
-
![A couple of camera lenses sitting on top of a white table]()
8 Best E-Mount Lenses for Sony Cameras
Here are our top picks for the best versatile Sony E-Mount camera lenses. If you want a lens that'll handle multiple scenarios, environments, occasions and setups, check out our list of best lenses for photographers.
-
![]()
Photos Filling Up Your iPhone with iCloud Enabled? (Actual Fix)
Did your photos fill up your whole phone and is your iPhone saying your storage is full? Here’s what to do right now to fix the issue, even if you’ve enabled iCloud.







